外枠(外観やサイトの設定)ができてしまえば後は投稿です。最低限知っておけば良いことと、私自身もこれから使って行こうかな、と思う機能をメモしておきます。
これだけ知っておけば投稿できます
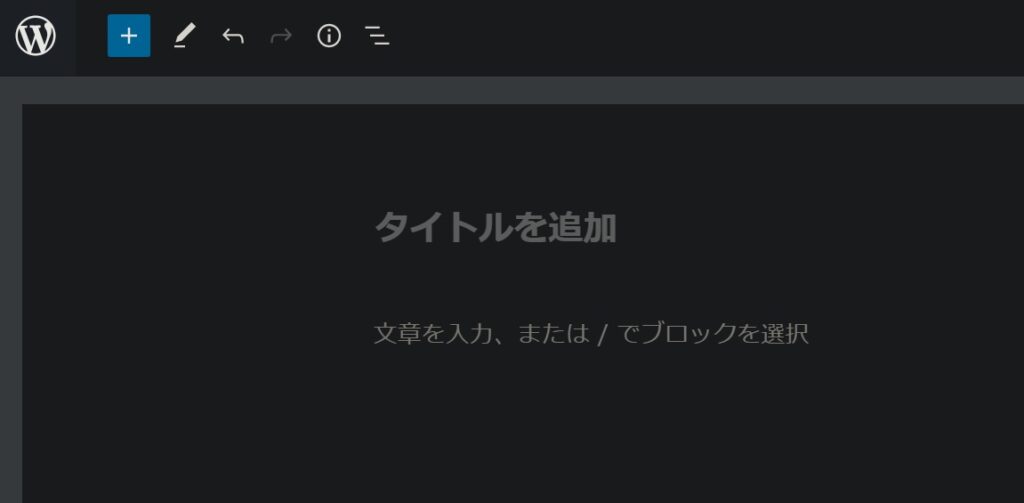
管理メニューの「投稿」-「新規追加」でWordPressのエディター(Gutenbergという名前のエディター)が開きます。
ちなみに以前の旧エディターはTinyMCE(Classic Editor)と言うそうで、ネットにはたくさんの情報がありますが、最初に見たときは「自分のと違う」と混乱しました。

「タイトルを追加」と出ているので、タイトルは入れれますね。「文章を入力、または/でブロックを選択」と出ているので、文章も入力できます。これでブログは書けますね!
でもさすがにこれだけでは寂しいので、見出しを付けたり画像をハメたりしたいです。
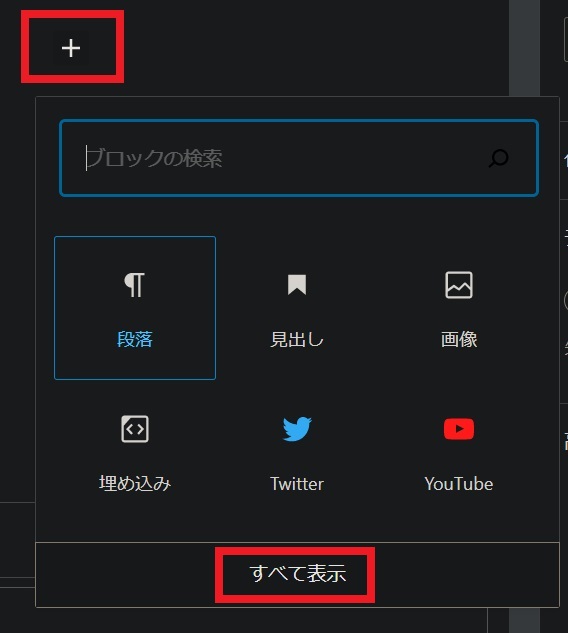
エディター上に表示されている「+」を探してクリック、もしくは左上の「+」メニューをクリックすると、ブロックメニューが表示されます。

ブロックメニューにはよく使う「段落」や「見出し」が表示されているので、最低限の修飾はできます。
ここに無い部品は「すべて表示」を選ぶと大量に出てきます。

たくさんあり過ぎて、全部を覚えるのは大変ですし、すべてを使う必要もありません。
これだけ知って入ればそれっぽいブログなりますよ、という部品を以下に紹介します。
文章の入力
タイトル、文章、見出し
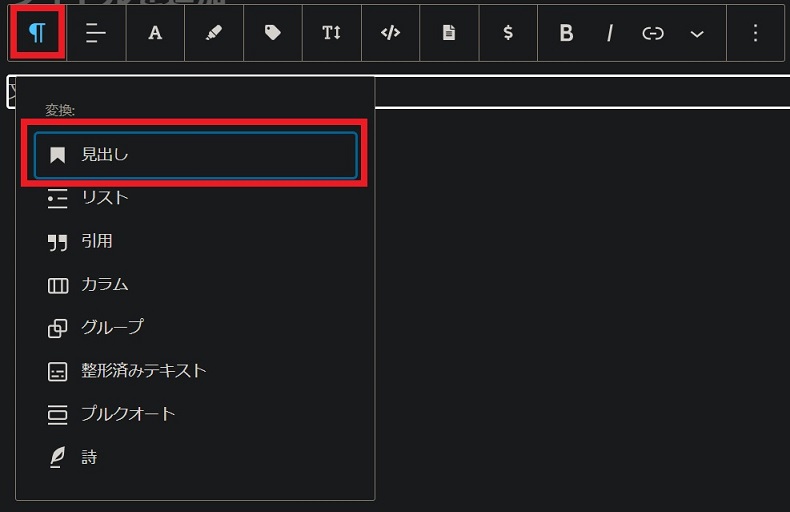
投稿画面に「タイトルを追加」や「文章を入力、または/でブロックを選択」と表示されているので、促されるままに文章を書きます。見出しにしたい行には、テキストのすぐ上に表示されるメニューアイコン から「見出し」を選べはOK。「見出し」は目次になります。

画像
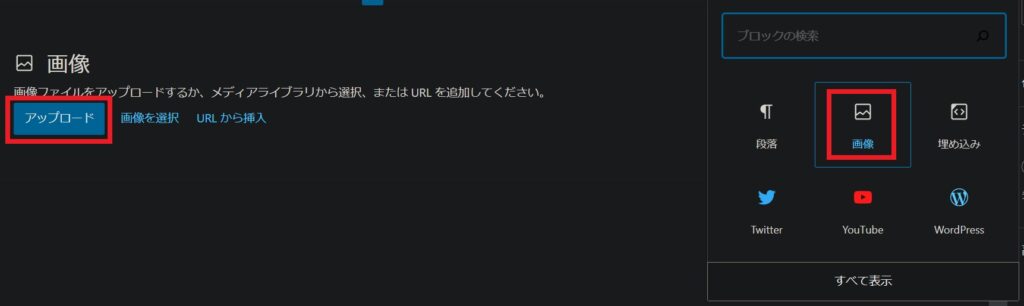
「画像」メニューを選び、「アップロード」よりハメ込みたい画像ファイルを選択します。
既にアップロードした画像を選びたい場合は「画像を選択」メニューで選択します。

また、画像は画像編集ソフトで選択した範囲をコピー&ペーストすれば貼れますし、エクスプローラー等から画像のファイルをドラッグ&ドロップしても貼れます。(いちいちメディアライブラリへアップロードしなくても裏でやってくれています。直観的!)
リンク

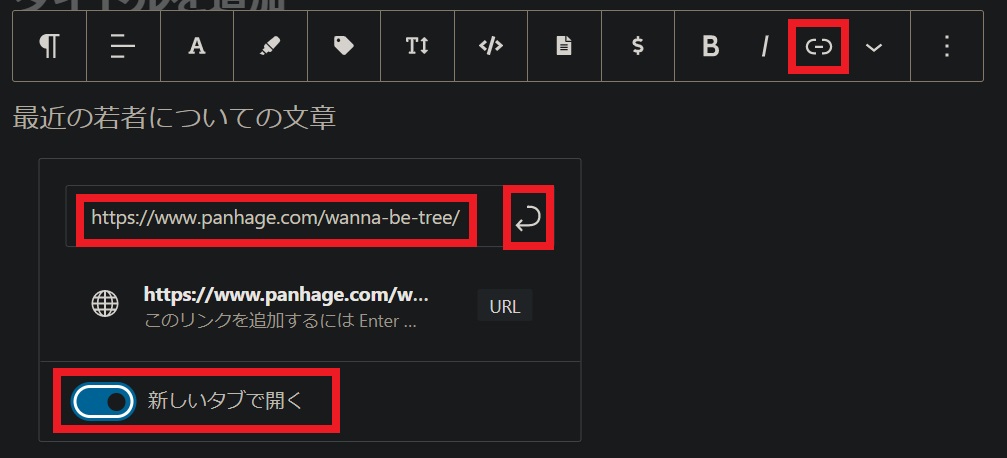
リンクさせたい文字(例では”文章”という文字)を選択して「リンク」メニューを選べばURLの入力を促されます。選択した文字”文章“が他サイトとのリンクになります。
「新しいタブで開く」をONにすると、リンク先のページが別タブで開きます。
入力中の文章の保存
右上の「下書き保存」メニューを選択すれば保存されます。「プレビュー」を選択すればWebブラウザで表示したイメージを参照できます。
投稿(文章の公開)
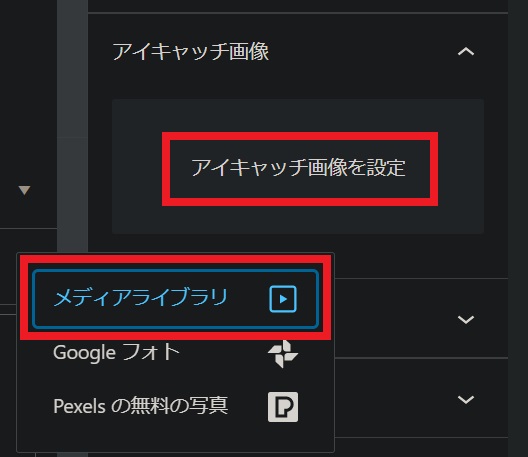
右サイドメニューの「文書」-「アイキャッチ画像」を選択します
「アイキャッチ画像を設定」を選び、「メディアライブライブラリ」を選択します。
既にサーバーにアップされている画像がメディアライブラリとして表示されるので、アイキャッチ画像に使いたい画像を選択します。ライブラリに無い場合は「ファイルをアップロード」を選択してアップロードしたい画像を選択します。

WordPressがアイキャッチ画像を使ってそれっぽく整形してホームページに表示してくれるので、ぱっと見よく見るブログサイトになります。
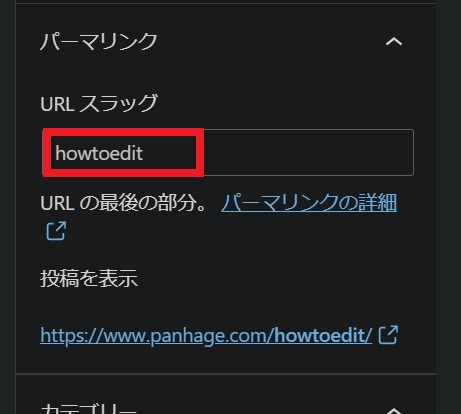
右サイドメニューの「文書」-「パーマリンク」の「URLスラッグ」を入力します

公開時のURLになるので、投稿する内容を表す英単語等にします。
ちなみにこのページは”howtoedit”としました。
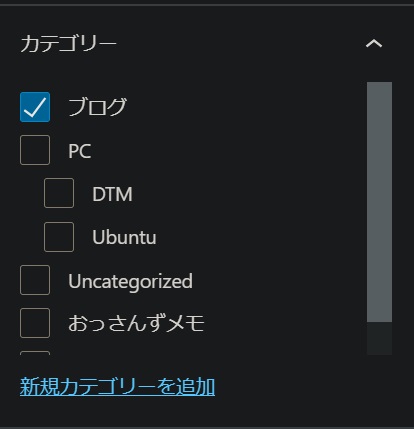
右サイドメニューの「文書」-「カテゴリー」を入力します

内容に合うカテゴリーがなければ「新規カテゴリーを追加」で追加します。ちなみにこのページは”ブログ”としました。
公開前の最終チェックをします
右サイドメニューの「文書」-「公開状態」を「非公開」として右上の「更新」メニューを選択します。
管理者でログインした端末にのみ公開されるので、PC以外のスマホやタブレットなどで、実際のURLを入力してどのように表示されているか確認できます。
公開します
右サイドメニューの「文書」-「公開状態」を「公開」にします。これで投稿できました。
見出しと画像だけの投稿なので、サッパリしていますが、無料ブログサイトの域には十分達していると思います。
デザインも大事ですがやはり内容で勝負です。面白い内容でどんどん投稿していきましょう。
でもせっかくWordPressを使っているんだから、もう少し凝ったデザインも取り入れたいですよね。
以下はもう少しだけ凝ったデザインができる部品の紹介です。
ちょっとだけレベルアップした投稿ができます
何も指定しないと「一般ブロック」の「段落」
改行
投稿画面をクリックするとカーソルが出てきて文字を入力できます。この文字が入力されている部分は「一般ブロック」の「段落」と呼ばれます。まさにこの文章は「一般ブロック」の「段落」に書いています。
リターンキーを押すと改行されますが、随分行間が空きますよね?これはリターンキーで新たな一般ブロックの「段落」が追加されるからなんです。ブロックが分かれると、間が空くんですね。当初はこれを知らず、行間が空きまくりの投稿をしていました。
では、ブロックを分けずにどうやって改行するのか?
SHIFT + 改行(SHIFTキーを押しながらリターンキー)
です。
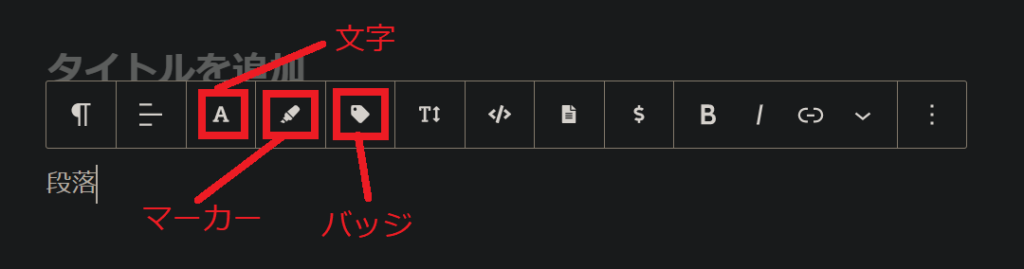
文字色、マーカー、バッジ
一般ブロックの「段落」にも様々なメニューアイコンが表示されるので、「文字」アイコンで青太字を指定したり、赤色マーカーを選んだり、バッジを選んだり、などができます。

文字の大きさ

文字の大きさは右サイドメニューの「ブロック」-「テキスト設定」の「フォントサイズ」で設定します。ブロック全体のサイズが変わります。この文章には「大」を指定しています。
(一般ブロック)画像にリンク
前述の「これだけ知っておけば投稿できます」ではコピー&ペーストで簡単に貼り付けられることを書きました。が、これだけでは画像をクリックやタップしても何も反応しません。
画像ブロックのメニューアイコンにある「リンクを挿入」で「メディアファイル」を選んでおくと、画像をタップするとオリジナルの画像が表示されるようになります。よく見かける動きですよね。
もちろん、リンクにURLを設定すると画像をタップした時にそのURLに飛びます。
以下の画像はリンクに「メディアファイル」を指定しています。

(レイアウト要素)タイルギャラリー
「画像」と同じように使えます。複数画像を掲載する時にいいですね。リンク先は右側のサイドメニュー「ブロック」-「タイルギャラリー設定」の-「リンク先」に指定します。”メディアファイル”と設定すると、facebookのようなイメージになります。
(フォーマット)整形済みテキスト
整形済みテキストはブラウザの幅を狭めてもレイアウトが崩れません。横スクロールして改行位置が保たれます。
(この枠内が整形済テキストです。改行位置が維持されてレイアウトが崩れません。) ※紹介されていたが使わなかったプラグイン ・Rich Table of Contents … Cocoonに機能あり ・Rinker … Amazonアソシエイトのアカウントが必要。保留。 ・WP Super Cache … レスポンスは悪くないので様子見。 ・Speech bubble … Cocoonに機能あり ・Lazy Load … 「使用中の WordPress バージョンで未検証」 だったため代わりに後述の”a3 Lazy Loadを使用”
(Cocoonブロック)タブボックス、他
この文章は(Cocoonブロック)タブボックスに書いています。
右サイドメニュー「ブロック」-「スタイル設定」の「ラベル」を選択します。既定値は「チェック」になっていてタブに「CHECK」と表示されます。
このタブボックスの「ラベル」は「メモ」を選択しました。

Cocoonブロックには他にも「吹き出し」、「白抜きボックス」、「付箋風ボックス」など、使えそうなブロックがたくさんあるので試してみてね。ちなみにこれは「吹き出し」ブロック。簡単に使えたよ。

「吹き出し」ブロックには右サイドメニュー「ブロック」-「スタイル設定」に「人物位置」を指定できるのさ。ぼくは”右”を指定しているよ。
(レイアウト要素)メディアと文章
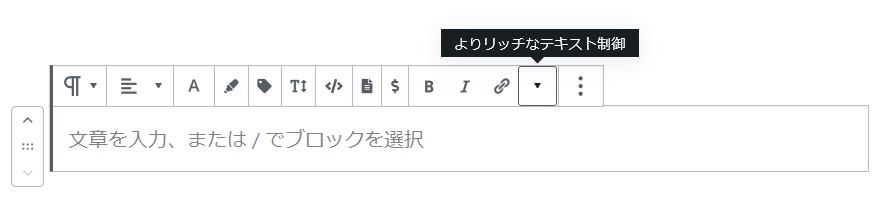
文中への画像の差し込み(Inline image)
一般ブロックの「段落」に探していた機能がありました。文中に画像を差し込む「Inline image」です。「よりリッチなテキスト制御」メニューに隠れていました。

段落に書いた文章中に画像を差し込みたい場合、「Inline Image![]() 」メニューを選べばこのように文中に画像を差し込むことができます。
」メニューを選べばこのように文中に画像を差し込むことができます。![]() が差し込んだ画像です。※「見出し」に画像を差し込んでも表示されないようです。
が差し込んだ画像です。※「見出し」に画像を差し込んでも表示されないようです。
操作を説明する文章を書くときに使いますよね。特に文字でどう表現して良いか分からないメニューとかに。![]() アイコンってどう表現するのが正解なんでしょう。Pの反対みたいなアイコン?
アイコンってどう表現するのが正解なんでしょう。Pの反対みたいなアイコン?
見出しへのリンク(アンカーリンク)
前述の「リンク」では他サイトへリンクする方法を紹介しました。もちろん、自サイトの他ページのURLを指定すれば他ページにもリンクできます。でも、これだとリンク先の先頭が必ず表示されますよね。でも、ページ内の特定の位置にリンクさせたいことってありませんか?見出しに目印(アンカー)を埋め込むことで、アンカーにリンクすることができるんです。
アンカーの設定手順
①アンカーを埋め込みたい見出しにカーソルを当てると、右サイドメニュー「ブロック」-「高度な設定」に「HTMLアンカー」という欄が表示される。
②「HTMLアンカー」に任意の文字を設定する。
ちなみに前述に「リンク」見出しには”a01”という任意の文字(アンカー)を埋め込んでいます。
アンカーリンク設定手順(同一ページ)
③リンクさせたい文字を選択し、”リンク”アイコン![]() を選択すると、リンク先の入力を促されるので、”#”を先頭に付けアンカー文字列を指定する。”a01″というアンカーにリンクさせたい場合は”#a01″と指定する。
を選択すると、リンク先の入力を促されるので、”#”を先頭に付けアンカー文字列を指定する。”a01″というアンカーにリンクさせたい場合は”#a01″と指定する。
ちなみに、この「リンク」には”#a01″と指定しています。(””は不要です。)
アンカーリンク設定手順(他ページ)
④リンクさせたい他ページの見出しに①②の手順でアンカーを設定しておく。
ちなみにpanhage.com内の「非UEFIレガシーBIOSマザーボードにGTX1070Tiを付けてみた」(https://www.panhage.com/gtx1070ti/)の「構成」という見出しには”a01″というアンカーを設定しています。
⑤リンクさせたい文字を選択し、”リンク”アイコン![]() を選択すると、リンク先の入力を促されるので、他ページのURL+”#”を先頭にしたアンカー文字列を指定する。
を選択すると、リンク先の入力を促されるので、他ページのURL+”#”を先頭にしたアンカー文字列を指定する。
説明が分かりにくいですね。具体的に、https://www.panhage.com/gtx1070ti/というページにある”a01″というアンカーにリンクさせたい場合は、https://www.panhage.com/gtx1070ti/#a01と指定します。
ちなみに、この「構成」リンクにはhttps://www.panhage.com/gtx1070ti/#a01と指定しています。
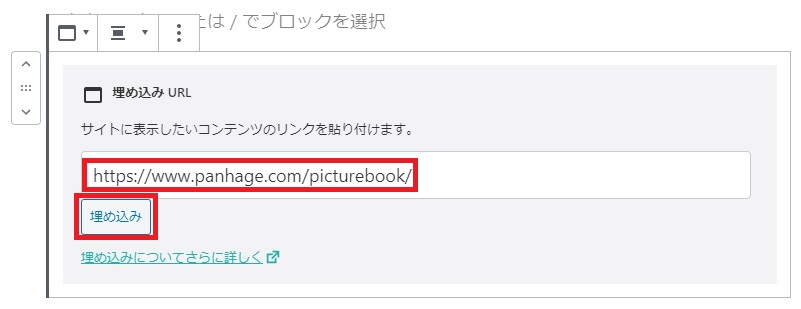
埋め込み
埋め込みにある「埋め込み」を選択し、リンクしたいURLを埋め込むと、リンク先のタイトルとアイキャッチ画像を使ってオシャレにリンクを表示してくれます。

Youtube動画の埋め込みにも使います。
目的のYoutube動画の「共有」を選択して表示されるURLを埋め込みブロックに埋め込めば、動画のリンクができあがります。
SEOを意識したタイトル、見出しを選定しよう
当初は「SEOと言っても結局は見てくれる人に役に立つ記事を書けば良いのだ」位の理解しかありませんでした。そしてそれ以上特に勉強することもなく思うがままに記事を投稿していました。
しばらくはそれで満足していたのですが、ある程度記事が増え、見てもらえる記事、全く見てもらえない記事が分かれてくると、否が応でもSEOを意識する事になります。
読んでもらえない記事は、そもそもGoogleの検索にヒットしません。それを知ったときは結構ショックでした。検索にヒットしない、ということはほぼ見られる可能性は0に等しい、ということです。
私はそれに気付いてからリライトしたりタイトルや見出しを変更したりしてみましたが、一度クロールされインデックスされた記事は再クロールをリクエストしてもそう簡単に書き変わらない様です。できれば、最初からタイトルや見出しはSEOを意識して決めた方が良さそうです。
タイトル、見出しに検索キーワードを含める
タイトルを決める際は検索されるであろうキーワードを意識して決めていましたが、見出しは自分の好きな様に決めていました。しかし、見出しにもキーワードをなるべく含めるのが良い様です。
当記事を投稿した時はそんな知識が無かったため、全くその様な構成になっていませんが、いずれ見出しを見直そうと思います。
ユーザーの疑問に過不足なく応える
タイトルや見出しを凝りに凝って、ユーザを引き付けられたとして、内容がそれに応えられていないと、結局ユーザはガッカリして離れていきます。
それをSEOがどう検知し反映するのかは不明ですが、いずれ検索順に反映されるのだと思います。
私は記事の投稿数を増やす事を焦るあまり、内容の伴わない記事が増えていた気がします。後になって内容を見直し、薄っぺらい記事には追記したりしていますが、なるべく投稿前に「読み手に満足してもらえる記事か?」を意識してチェックした方が良いと思います。
参考にしたサイト
私は上記2点について意識しする様にしていますが、まだ他にもSEO対策としてやるべき事はある様です。分かり易く解説していたサイトを紹介しますので、参考にしてください。
(参考)SEOライティングの基礎と知っておくべき13のポイント
高度なテクニックは徐々に覚えよう
いかがだったでしょうか。これだけ使えればまずまず凝った投稿はできそうですよね?更にこったデザインはたくさんの先人の方々が分かりやすく手順を公開してくれているので、徐々に覚えていこうと思います。
これで外枠も中身も作れるようになりました。でも、せっかく作ったんだからたくさんの人に見てもらえたら嬉しいですよね?そのためにはまずGoogleに見つけてもらい、検索した時にヒットしなければなりません。実際、この「ぱんメモ」もまだほとんど見てもらえてないです…。
見てもらうために何をしなければいけないのか?については次の機会に報告します。












コメント