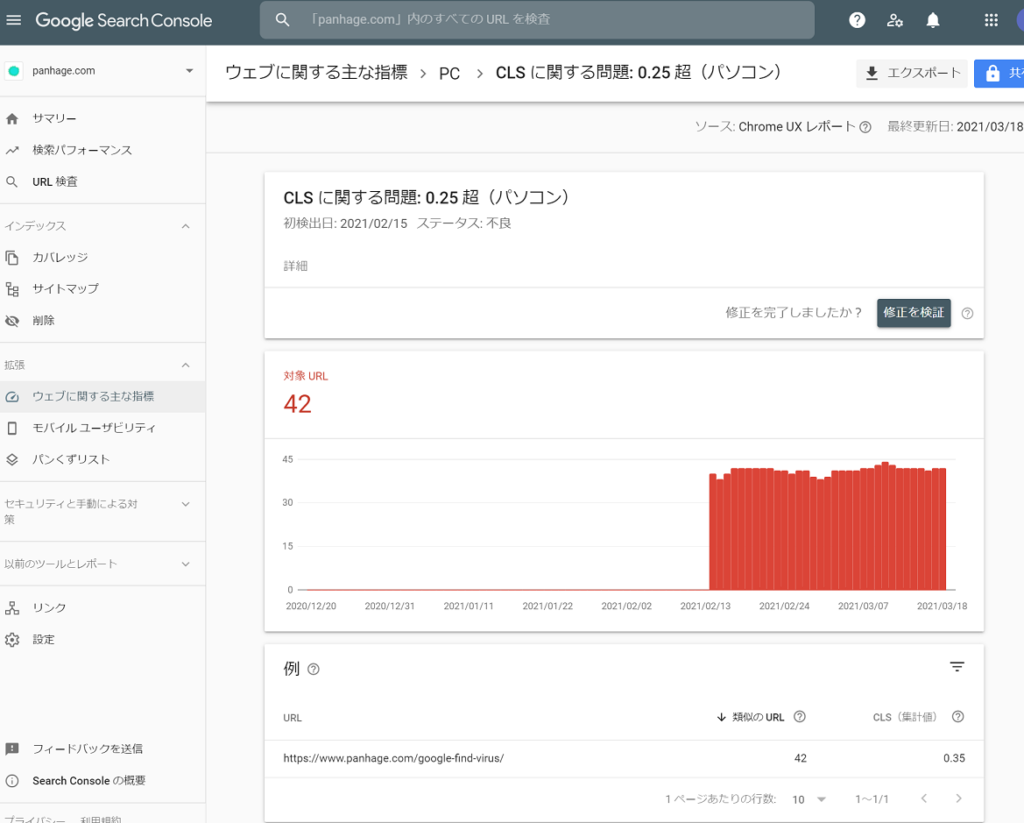
Google Search Console の「ウェブに関する主な指標」が「CLSに関する問題:0.25超(パソコン)」で、”ステータス:不良”になっていることに気づきました。

CLS?0.25?何じゃそりゃ?です。
検索するとたくさんヒットします。きっと誰しも通る道なんですね。
CLSを調べてみた
先人たちのサイトを見て理解したのは、CLSとはどうやら「サイトのパラパラ表示度」の事のようです。
数値が大きいほどサイトを描画する速度が遅く、画像などがパラ、パラ、パラ、と表示され、「表示が終わるのを待っているのが嫌になるよ~」、ということみたいです。
逆に数値が小さいサイトは「パッ」と表示される気持ちの良いサイト、てことですね。
今回の警告は、「あなたのサイトhttps://www.panhage.com/google-find-virus/ のCLSは0.35でパラパラ表示される不良サイトです。しかも類似のURLがほかにも42もありますよ」、ということを教えてくれているのでした。
さて、どうしたものか?
PageSpeed Insights で分析
PageSpeed Insights という ウェブのパフォーマンスを分析してくれるツールがあることを知りました。
不良となったURLを入力して分析してみました。


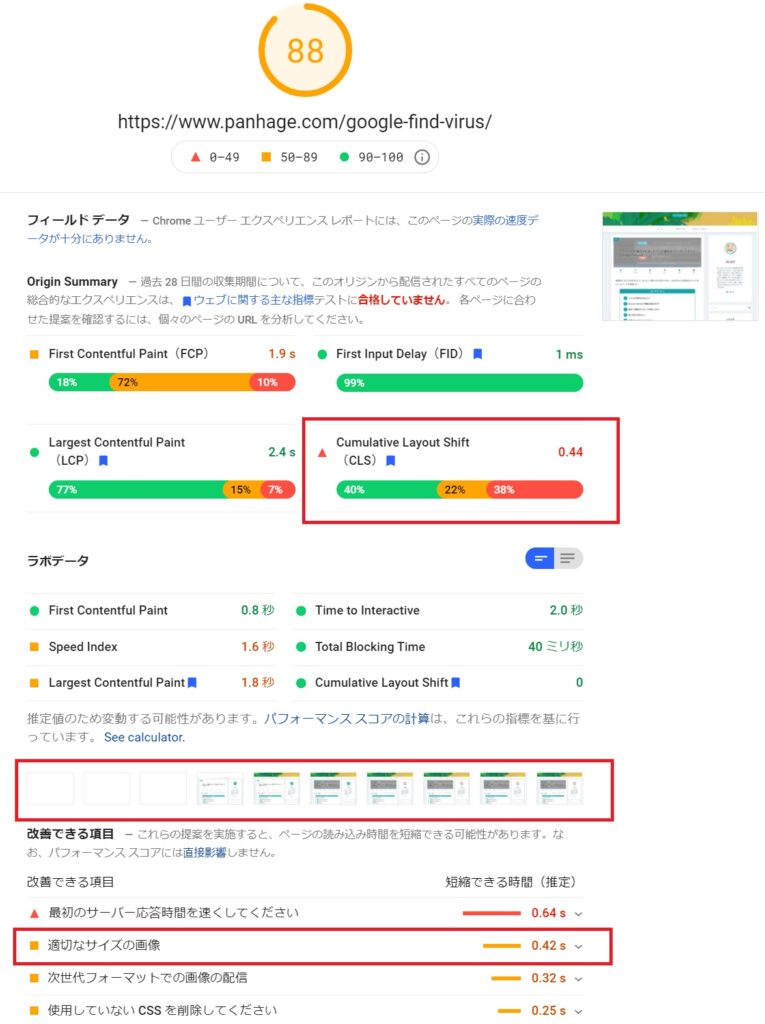
色々と分析結果が出ていますが、私に分かりそうな情報は赤枠の部分くらいでした。
- CLSは0.44。
- サイトを表示するまでのコマ送り画像が10コマあり、3コマまでは何も表示されていない。
- 改善できそうな項目は「適切なサイズの画像」
コマ送り画像をよく見ると、ヘッダの画像の表示に5コマ目までかかっていること、プロフィールの画像(犬)の表示に7コマ目までかかっていることが分かりました。


ヘッダ画像のサイズ縮小
ヘッダの画像をサーバからダウンロードしてサイズを調べてみると、横4085 x 縦1286px で 382KB もありました。
EWWW Image Optimizer というプラグインを入れており、画像を自動で圧縮してくれるので任せきりにしていましたが、さすがに4085 x 1286 はデカすぎました。
ペイントでサイズ変更し、1236 x 389px 、74KBに縮小しました。


プロフィール画像のサイズ縮小
同様に、犬のサイズを確認すると、1561 x 1533px で 610KBもありました。
240 x 235px 、29KBまで縮小しました。


Cocoon高速化
PageSpeed Insights の分析結果のキャプチャーを取り忘れましたが、スクロールしていくと他にも改善できる項目として「CSSの最小化」、「JavaScriptの最小化」といった項目がありました。
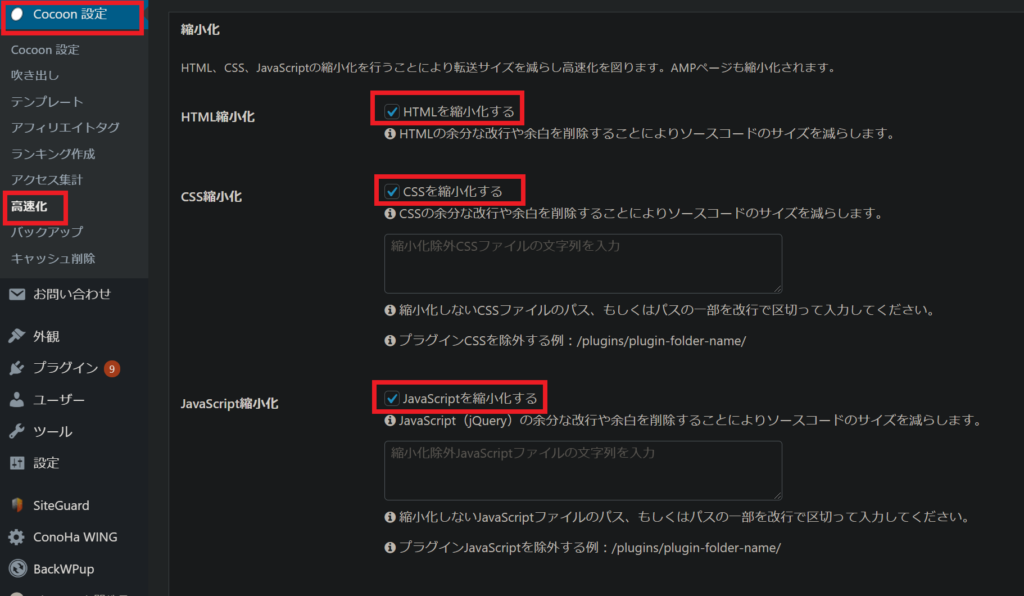
Cocoon設定の「高速化」メニューに、「HTML縮小化」、「CSS最小化」、「JavaScript最小化」の項目があるので、いずれも有効にしました。


改善された?
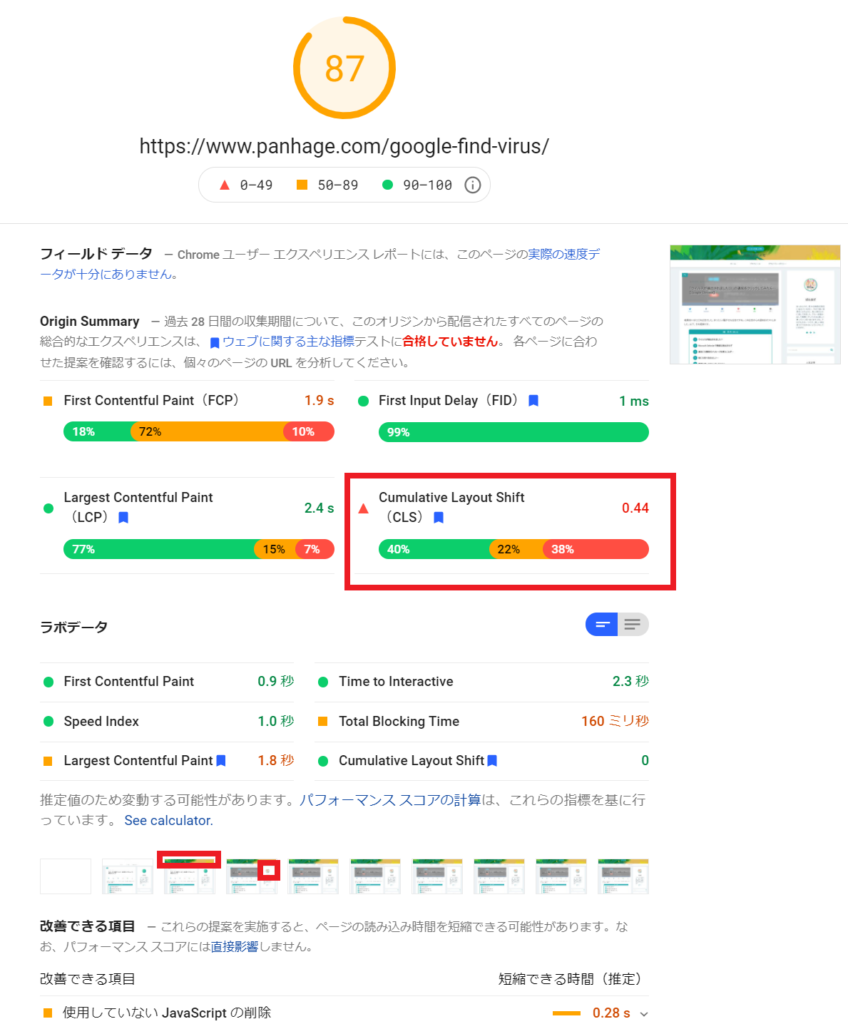
再度PageSpeed Insightsで分析してみます。
あら?スコアは下がっています。何度かやってみましたが、その時のネットワーク環境やサーバーの状態も影響するようで、スコアはバラツキがありました。あくまでこのスコアは目安ですね。


肝心のCLSは0.44のままです。よく見るとその他のFCP、FID、LCPの結果も改善前と全く同じ値です。リアルタイムの計測する値では無いのかもしれませんね。
コマ送り画像を確認すると、ヘッダ画像は5コマ→3コマ目に表示されるように改善しています。プロフィール画像は7コマ→4コマ目に表示されるように改善しました。
PageSpeed Insights の結果だけからは、CLSが改善したのか良く分かりませんが、やる事はやったのでこれで審査してもらうことにしました。
参考:GTmetrix
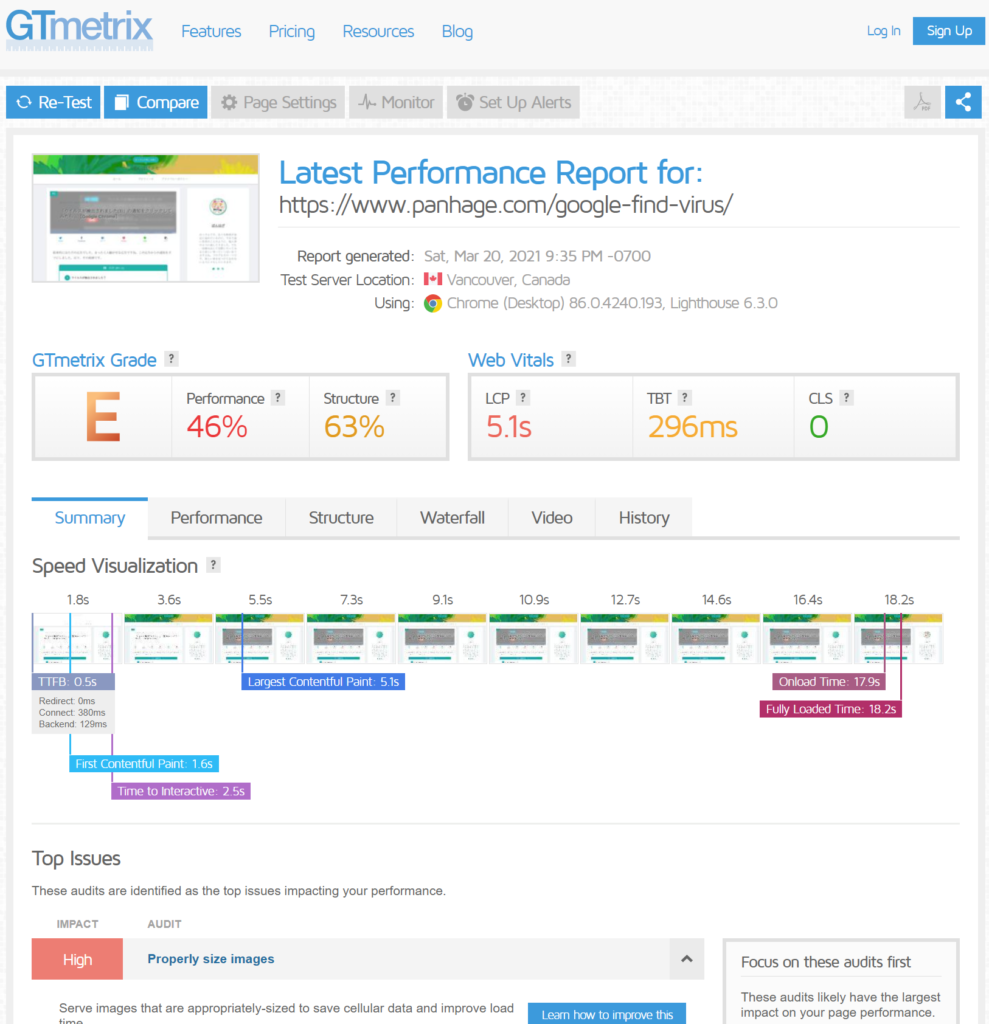
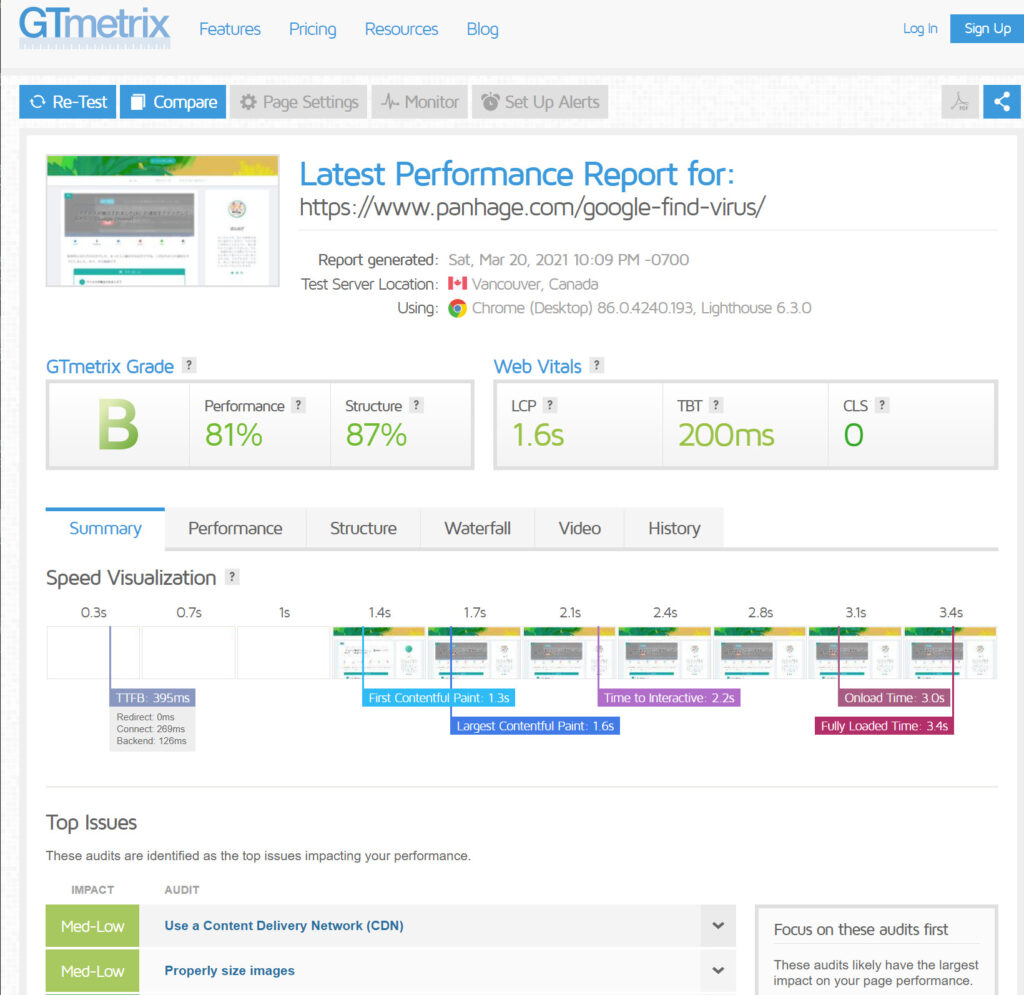
PageSpeed Insights と同じようなWebパフォーマンスの分析ツールにGTmetrixがあります。

GTmetrixでも分析してみました。


改善前はヘッダ画像の表示に3.6s、プロフィール画像の表示に18.2sもかかっています。ほんと?さすがに18.2秒もかかっているとは思えないなぁ…。


改善後は、ヘッダ画像は1.4s、プロフィール画像は1.7sで表示されるようになりました。
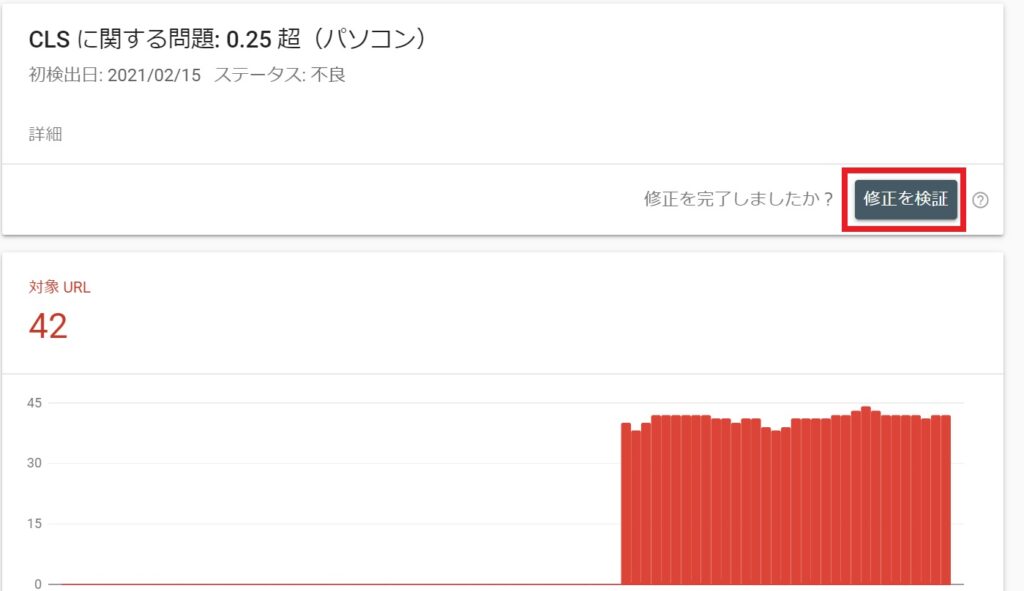
修正を検証
サーチコンソールで「修正を検証」を選択します。後は検証結果が出るまで待つだけです。


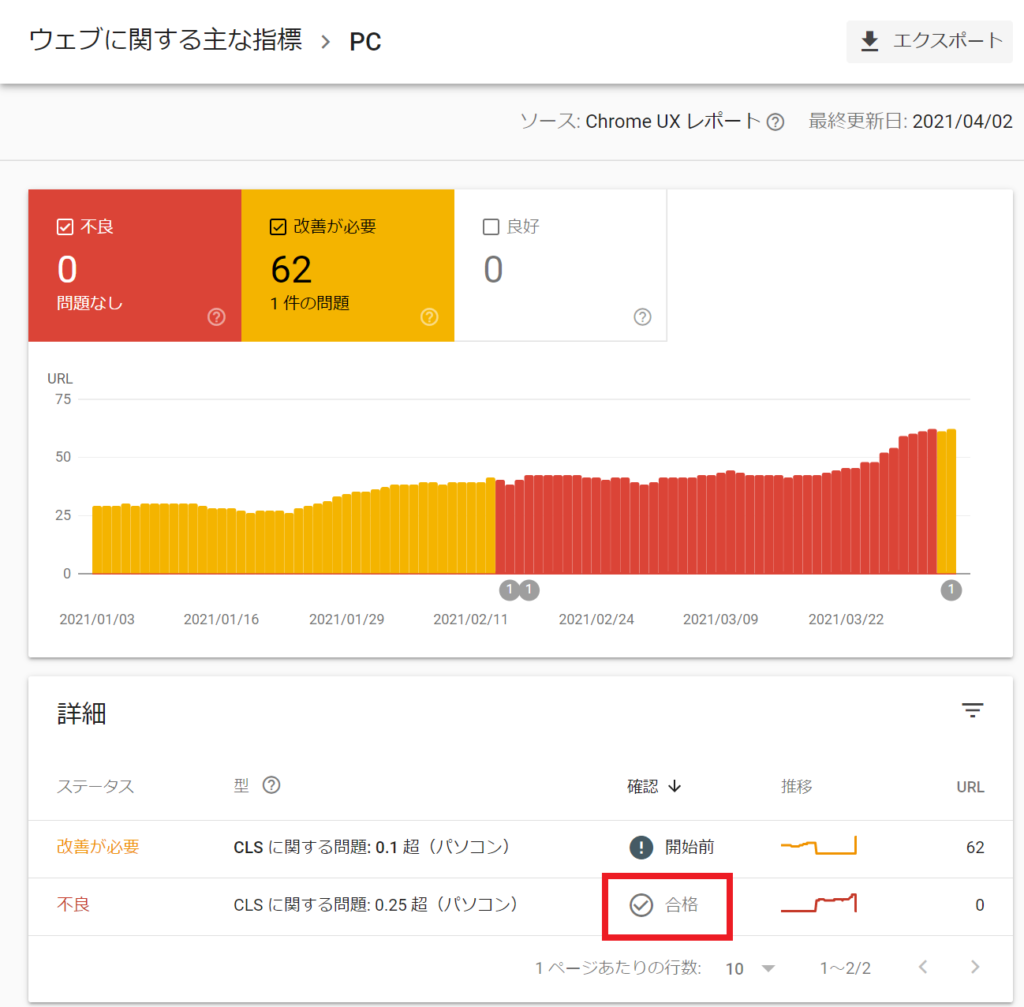
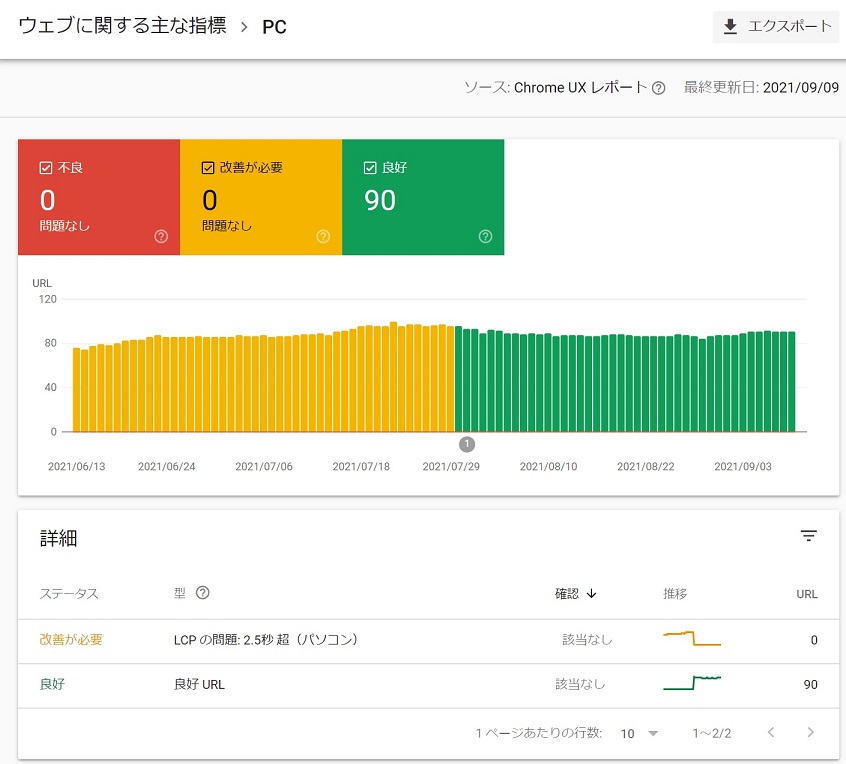
4/1に検証結果の結果が出ていました。合格です。「良好」とまではいきませんでしたが、すべて「不良」から「改善が必要」に変わりました。
「改善が必要」ではありますが、不良では無いので良しとしましょう。


ちなみに、3/21に修正の検証を依頼したので、2週間弱、11日間で結果が出ました。
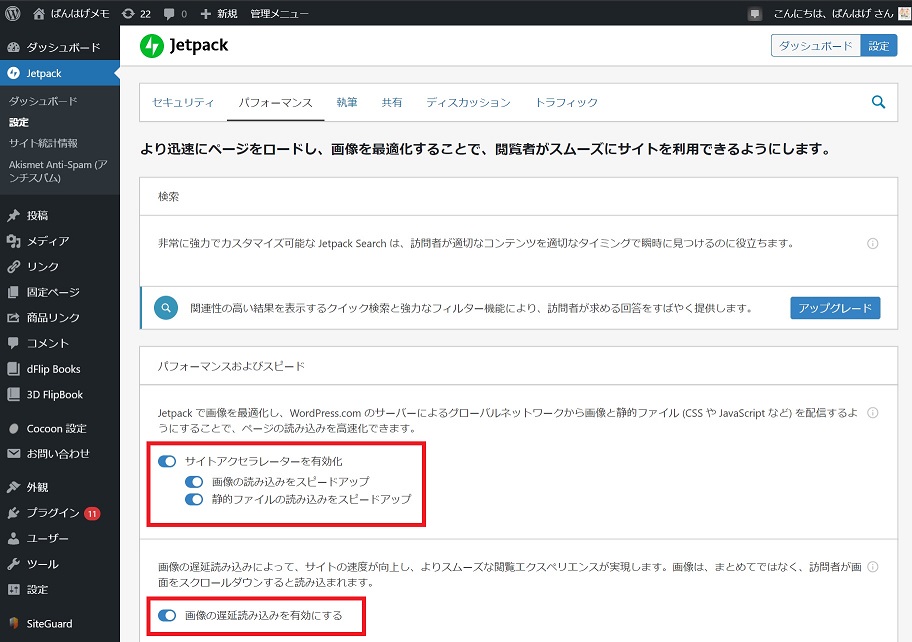
Jetpack のパフォーマンス設定を変更
「改善が必要」を解消する方法は無いものか?と更にいろいろ探していると、既にインストールしていたプラグイン「Jetpack」に「パフォーマンス」設定がありました。


速そうになりそうな設定は全てONにしておきました。「不良」は解消できたので、改めて 「修正を検証」 をすることもなく、放っておいたところ、しばらくして「良好」になっていることに気づきました。


Jetpack のパフォーマンス設定を変更したことが直接の要因なのかは不明ですが、変更しておいて損はなさそうです。
まとめ
CLSに関する問題が出た場合は、PageSpeed Insights を使い、分析結果に基づいた処置を行う必要があり、CSSやJavaScript、HTMLといったWebの知識が必要になってきます。
Cocoonを使っていれば、高速化設定で解消する可能性があります。Webのコードが苦手な人にはありがたいですね。
Jetpack といったプラグインのパフォーマンス設定を変えてみるのも有効かもしれません。


Cocoon高速化設定をしたら3D Flip Book が表示されなくなりました。




コメント