ブロックエディターの「切り抜き」(トリミング)メニューが使えない?
いつのバージョンからかWordPressのブロックエディターメニューに「切り抜き」(トリミング)が追加されていました。WordPress6.0から?

アップロードしてしまった画像をエディター上でトリミングできたら便利です。早速使ってみましたが…。使えません!
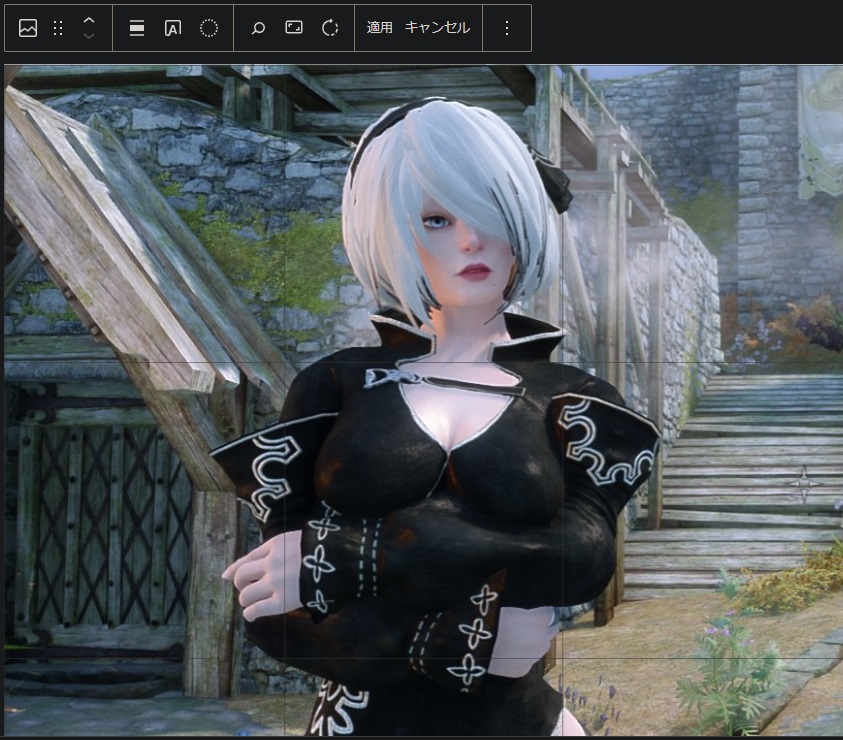
以下の画像の顔の部分をトリミングしたいと思い、「切り抜き」メニューを選択してみました。
しかし、マウスをクリックしようがドラッグしようが何をどうやっても範囲選択ができないのです。「適用」のメニューが表示されていますが、範囲選択できないので適用のしようがありません。何これ?バグ?

「切り抜き」メニューの使い方
WordPressで画像をトリミングするには逆転の発想が必要でした。元の画像を拡大し、切り取りたい範囲に合わすのです!以下に説明します。
選択できる範囲(縦横比)は固定
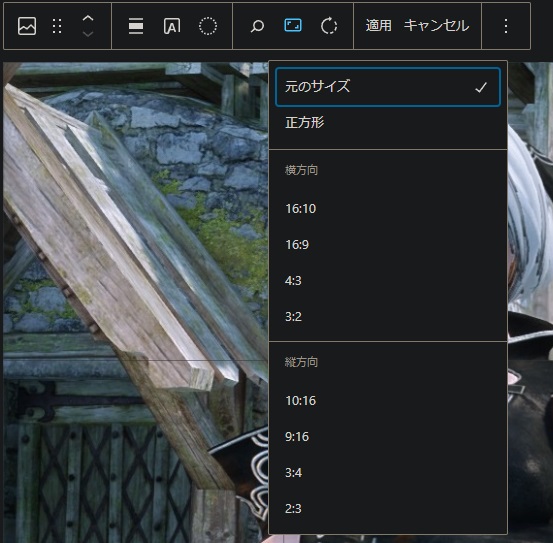
まず選択範囲の縦横比を決めます。「縦横比」メニューを選択します。

私は横方向の”4:3″を選択してみました。以下のように4:3で範囲選択され、はみ出した部分は白っぽく表示されます。

画像を拡大し切り取る部分を選択範囲に合わせる
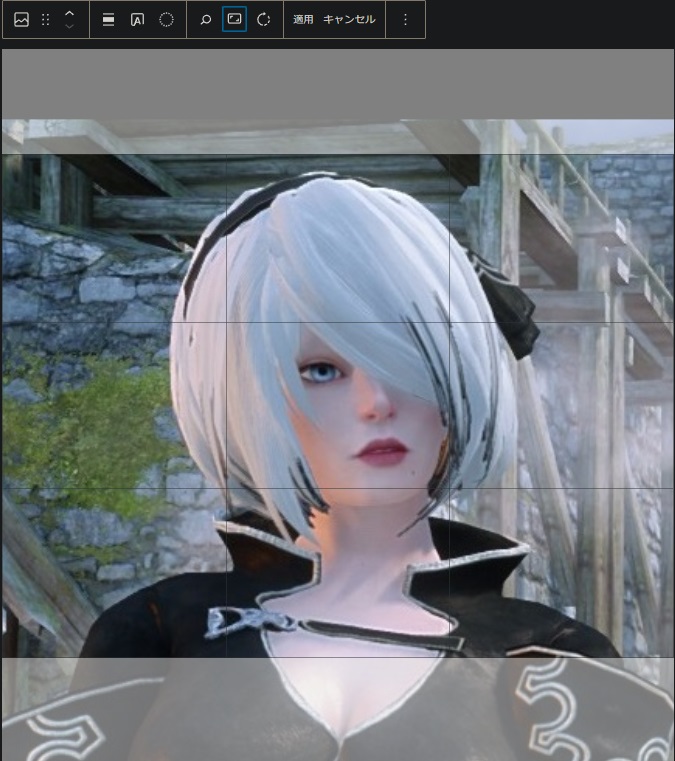
マウスホイールの操作で画像が拡大します。画像をドラッグし、切り取る部分が選択範囲に収まるように画像を移動します。

「適用」で切り抜き
「適用」メニューを選択すると切り抜かれます。

まとめ
WordPress ブロックエディターでの「切り抜き」(トリミング)は、切り取る範囲をマウスのクリック&ドラッグで自由に決められる方式ではありません。
固定の選択範囲に切り取りたい部分を拡大して合わせる方式です。
分かってしまえばアップロードした画像をエディター上でトリミングできるので便利です。



コメント