プレビューはペイントより優れてる?
おっさんはWindowsユーザです。しかし、最近奥さまがをテレワークで私のデスクトップPC用モニター( BenQ EW3270U)を占拠してしまうので、その間はMacbook Proを使います。
Windowsとのキー入力の違いにはだいぶ慣れました。ブログの編集にはGoogle Chromeを使っているので、Windowsとの違いもなく困りません。
しかし、Chrome以外のアプリを使おうとするとえらい苦労します。先日、キャプチャーした画像を編集するためMacの標準アプリ「プレビュー」を使いました。
見せたくない情報を塗りつぶす、ということをやりたかっただけなのですが、色を取得するスポイトが見つけられず苦労しました。
Webを検索すると「Digital Color Meter」がヒットし、「Macでは色の取得にわざわざ別アプリでカラーコードを取得するのが当たり前?デザイナー?」とMacユーザに対するあらぬ偏見を抱いたりなど、遠回りをしてやっと目的を達成するのに1時間くらいかかりました。
遠回りした際にプレビューの優れた機能を紹介するサイトは見かけたので、ここでは描画や塗りつぶしといった基本的な機能について、ペイントとの違いをメモしておきます。
色の取得と塗りつぶし
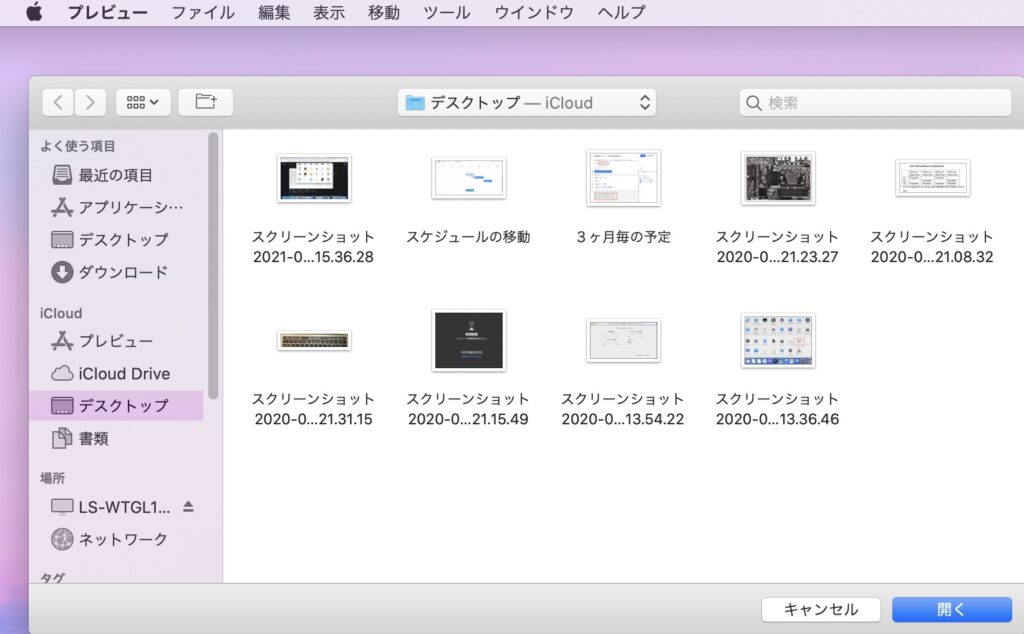
まずプレビューを起動しますが、ペイントと違って「新規」という考え方は無いようです。「まっさらのパレットに一から絵を描く」ツールではなく、「既存の画像を表示し編集する」ツールという考え方のようです。まず対象の画像を選択しなければならないところがペイントとは異なります。


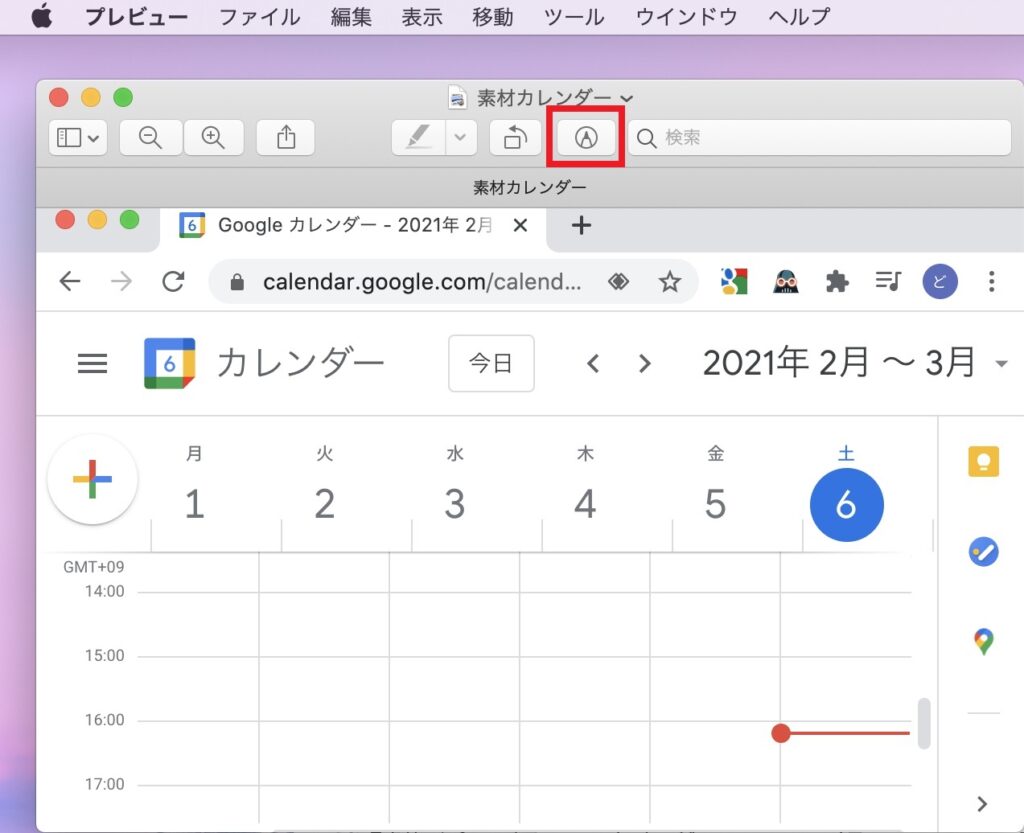
対象の画像(Googleカレンダーのキャプチャー画像)を開きました。が、編集するためのツールが見当たりません。
画像を編集するには「マークアップツールバー」のアイコンをクリックする必要があります。画像を参照するだけなら必要の無いツールですが、これくらい隠さなくても良いのになぁ、と思います。


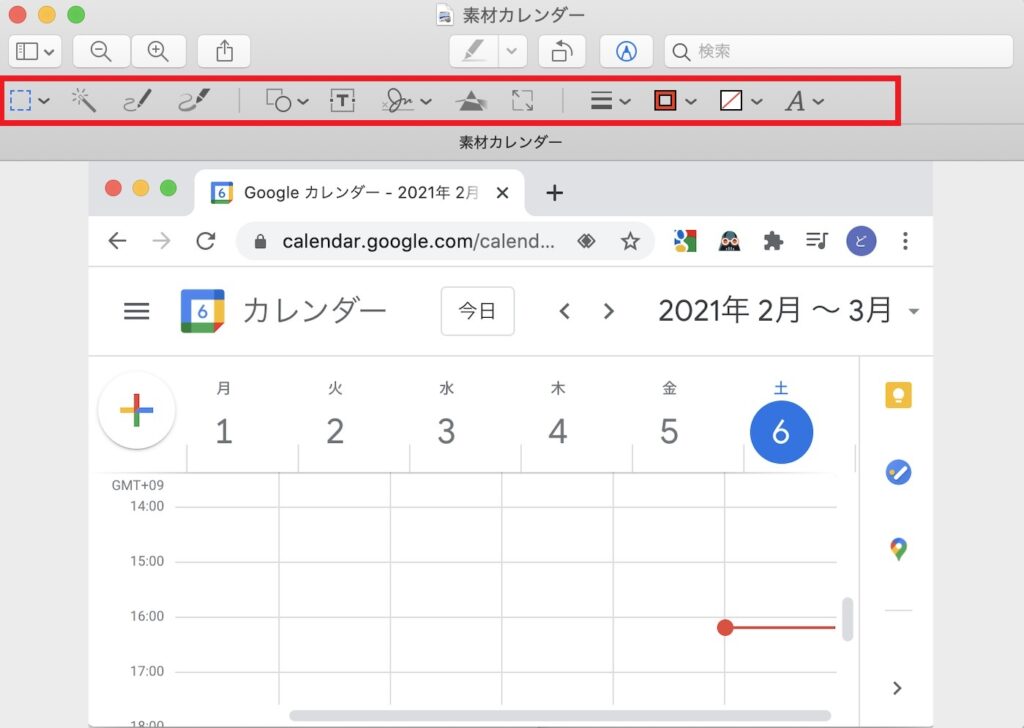
マークアップツールバーが表示されました。ペイントと同じようなアイコンなので、何とか使えそうな気がしますね。


では、URL表示部分の”calendar.google.com/calend…”という文字を背景色で塗りつぶしてみます。背景色と同じ色の長方形を作成し、文字部分に張り付ければ良いですね。
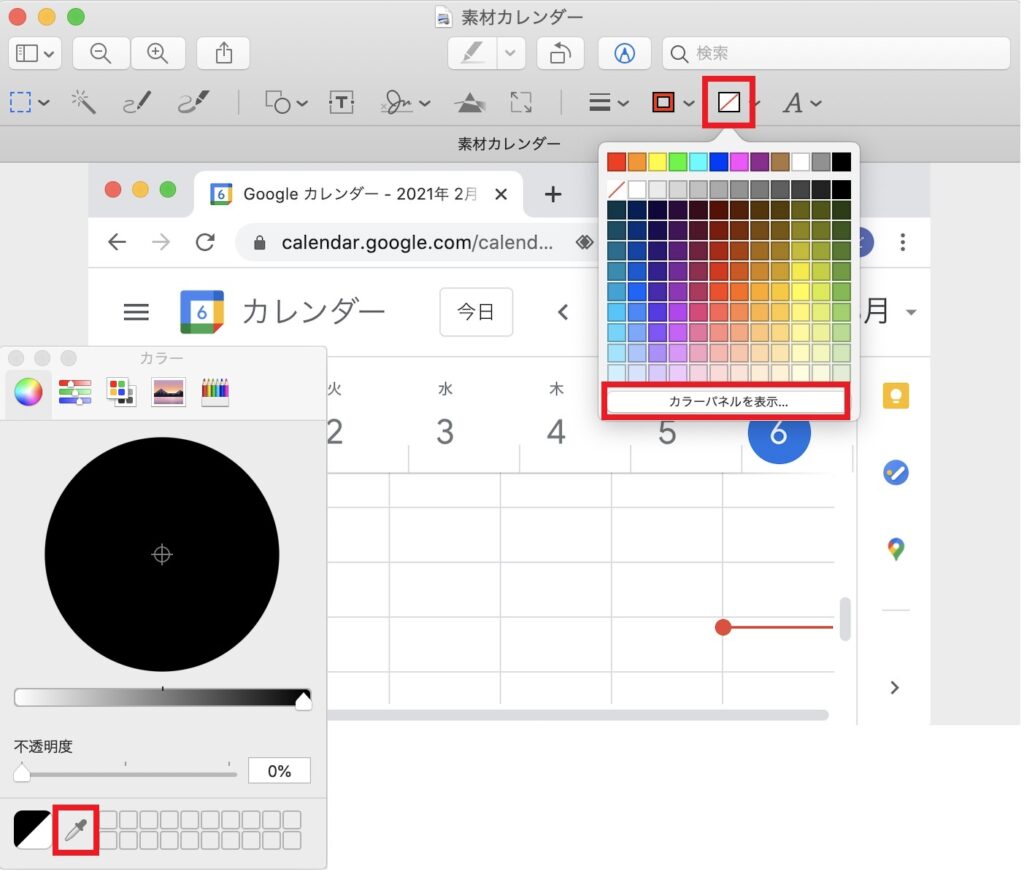
まずURL表示部分の背景色をスポイトで抽出したいのですが、スポイトのアイコンは見当たりません。
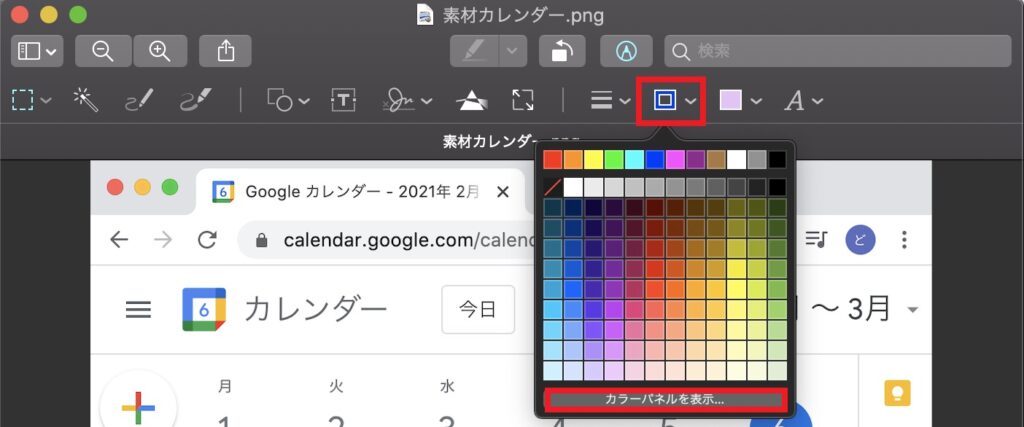
「塗りつぶしのカラー」アイコンを選択後、「カラーパネルを表示…」を選択します。


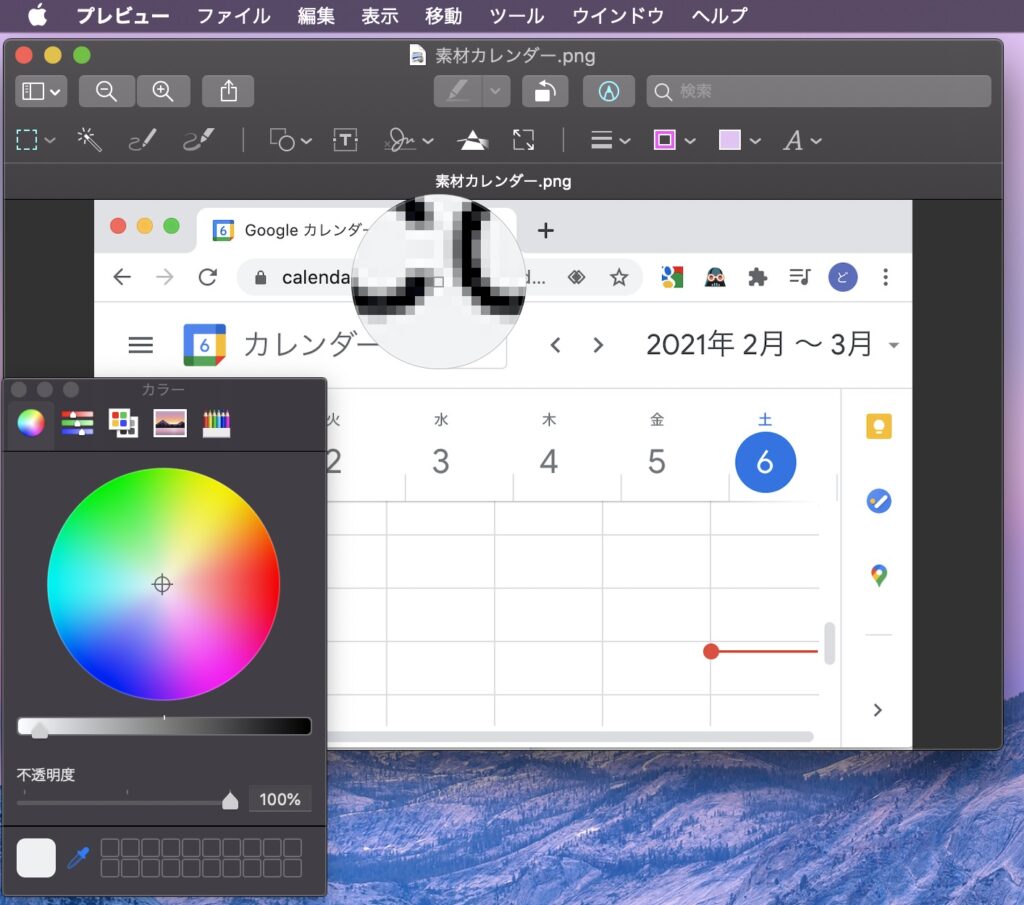
「カラー」パネルが表示され、ここに色スポイトのアイコンがあります。
合理的な場所にあるとも言えますが、Windowsに慣れきっているとなかなか見つけられませんでした。よく使う機能なので、ここまで深い場所じゃなくても良いのになぁ、とは思います。
「余計なものは出さない。よりシンプルに。」といったMac流な雰囲気というか、統一感のようなものを感じます。Windows的な、レガシーを引きずってゴチャゴチャした感じがありませんね。


スポイトのカーソル周りが丸く拡大されるので、URL表示部分の背景色を選択します。とても淡いグレー色です。


ペイントは開いている画像からしか色は取得できませんが、プレビューは、画面上のどの部分からも色を取得することができます。この辺りはプレビューならではの優れた部分ですね。
同様に「枠のカラー」アイコンも同色で抽出しておきます。


あとは長方形を描画し、URL文字部分に張り付ければ塗りつぶし完了です。長方形の描き方はペイントと同じなので割愛します。
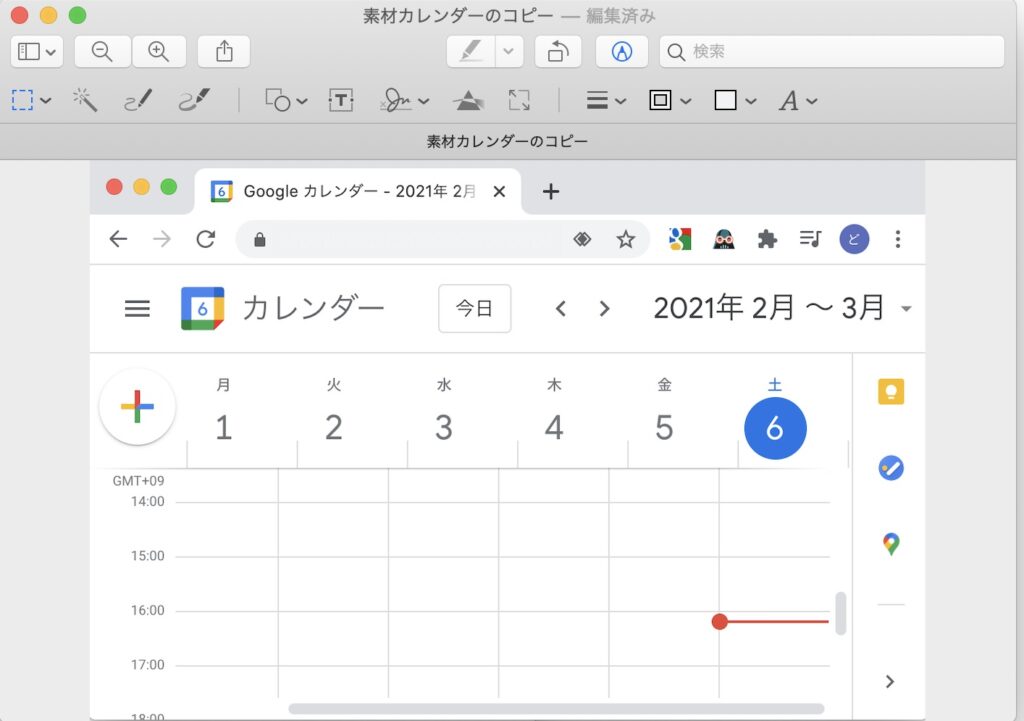
以下が塗りつぶした状態です。URLが消えました。


スケッチと描画
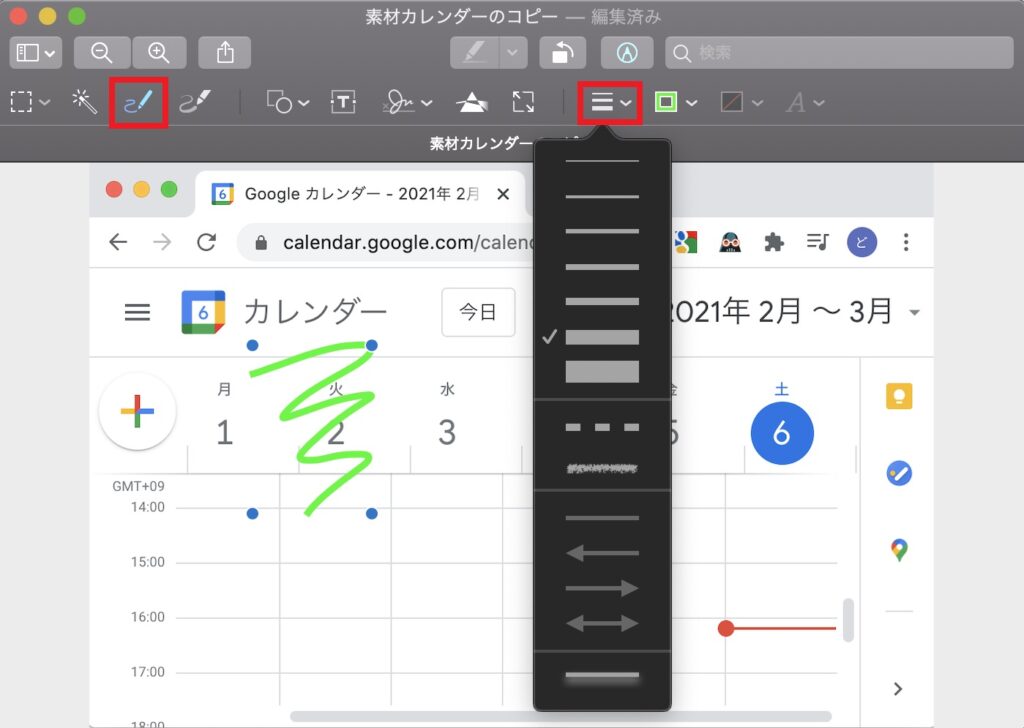
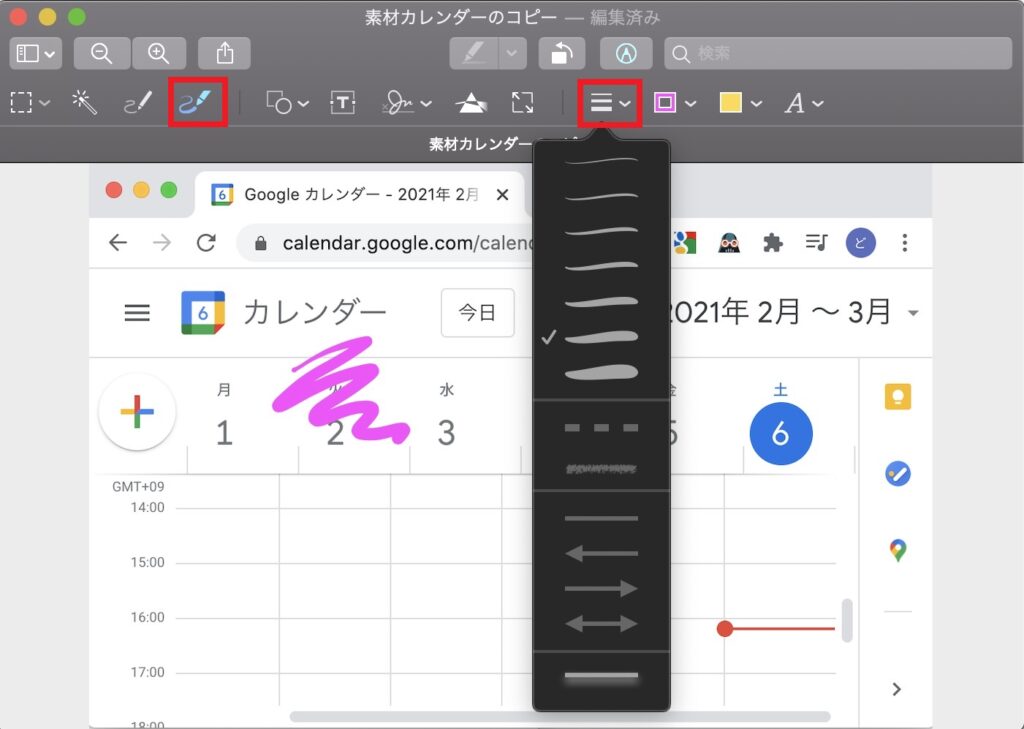
ペイントの鉛筆に相当するのは、スケッチと描画の2種類です。




スケッチと描画に限らず、プレビューでは編集部分は全て小さなレイヤーとして管理されており、描画後に選択し直すことができます。
編集した部分を、後からでも色を変えれたり、大きさを変えたり、削除したり、ということができるのがペイントとの決定的な違いですね。
レイヤー的な考え方ができるので、ペイントの「消しゴム」といった機能は無いようです。前述したように、背景色を重ねれば消えたように見えますし、一度描画した図も選択して削除できます。消しゴムは不要ですね。
まとめ
分かってしまえばペイントと同じ事はプレビューでも簡単にできます。少し使っただけでも、プレビューがより高機能である事は分かってきました。間違いなくペイントよりも高機能ですが、高機能な部分は必要に応じておいおい勉強していこうと思います。
ペイントもちょっとした事を修正するにはシンプルかつ直感的に扱える良いツールだと思います。
それぞれに良さがあり、使いようですね。




コメント